この記事の最終更新日: 2023年4月22日

今回は、AIや機械学習、Webシステム開発に使われるPython。その
開発を行う上で絶対に必要なプラグインと、
作業効率が格段に上がるプラグイン20選を紹介します。
まだ使ったことがないプラグインがあれば、絶対に試す価値があります。
ぜひご自身のVSCodeにインストールして、カスタマイズしてみてください。
視覚系プラグイン 7選

1. indent-rainbow


・indent-rainbowを入れることで、インデントが階層別に色分けされます。
・Pythonは余計なスペース(空白)で少しでもずれてしまうと、エラーになります。
→indent-rainbowを入れることでインデントが視覚的に見やすくなり、ミスを防ぐことができます。
2. Material Icon Theme



・Material Icon Themeを入れることで、味気なかったファイルやフォルダのアイコンが変化します。
・VSCodeのデフォルトアイコンは味気なく、違いを識別しにくい場合があります。
→Material Icon Themeを入れることで、ファイルやフォルダを識別しやすくなります。
3. ZenKaku


・Zenkakuを入れることで、全角スペースがグレーで表示されるようになります。
・Pythonは言語の特徴上、半角スペースやtabが入り混じる言語です。
さらに、少しのインデントのズレでエラーが発生してしまいます。
→Zenkakuを入れることで、意図しない全角スペースの存在によるエラーを防ぐことができます。
4. Better Comments


・Better Commetsを入れることで、コメントを重要度と種類によって色分けすることができます。
・コメント直後の半角記号か文字列によって色の指定ができます。
! : 赤色 ? : 青色 * : 黄緑 TODO: : オレンジ
→Better Commentsを入れることで、コメントの管理と識別がしやすくなります。
5. Trailing Spaces


・Trailing Spacesを入れることで、コード末尾の余計なスペースが赤字で表示され、ソースを綺麗に保つことができます。
6. GitHub Theme


・GitHubThemeを入れることで、VSCode全体のテーマを変更することができます。
・近年大流行しているGitHubの公式テーマで、定評のある配色のテーマになります。
→次に紹介するNight owlと同様にオススメのテーマです。気に入った方を使いましょう。
7. Darcula PyCharm Theme


・Darcula PyCharm Themeを入れることで、VSCode全体のテーマをPyCharm風に変更することが可能です。
・PyCharmを使っていた人、周囲のPyCharmユーザーが違和感なくVSCodeを利用するための、大きな手助けになります。
・緑系の目に優しいデザインなので、長時間作業にも向いています。
→VSCodeをPyCharmやPHPStorm風にカスタマイズしたい人は、このテーマを使いましょう。
8. Night owl


・Night Owlを入れることで、VSCode全体のテーマを変更することができます。
・目に優しいデザインを追求され、長時間の作業でも目が疲れにくいオススメのテーマです。
→上記のGitHub Themeと比べて、気に入った方を使いましょう。
整形系プラグイン 1選

1. Python Indent




・Python Indentを入れることで、Pythonインデントの精度が格段に上がります。
・引数をカンマ区切りで入力する際などに、自動で綺麗にインデントを付けてくれます。
→Python Indentを入れることで、インデントを整形する時間が短縮され、作業効率を上げることができます。
補完系プラグイン 3選

1. GitHub Copilot



・GitHub Copilotを入れると、これまで記述したコードやコメントに従って、自動的に生成してくれます。
・GPTを活用しており、Pythonとは最も相性が良いため、とんでもなく精度の高い候補を作成してくれます。
→GitHub Copilotのコード生成機能を活用することで、作業効率を上げることができます。
無料トライアルが存在しますが、基本的に有料です。利用する際は、解約方法を確認してから利用しましょう。
2. Python Docstring Generator


・Docstring Generatorを入れると、関数やクラス用のコメントのフォーマットを自動作成してくれます。
→クラスや関数のコメントが付いた、品質の高いソースコードを効率的に書くことができます。
3. Pylance

・Pylanceは、Microsoftから2020年夏にリリースされた、最新のPython用言語サーバです。
・設定で、python.analysis.typeCheckingModeをbasicまたはstrictに設定すると型チェックを利用できます。
→Pylanceを入れることで、型チェックやライブラリが大幅にグレードアップされます。
他言語用プラグイン 3選

1. Auto Rename Tag


・Auto Rename Tagは、html、xml、 php、javascriptなどのタグを変更しやすくします。
・開始タグと終了タグの修正が連動するようになり、変更が容易になります。
→Auto Rename Tagを入れることで、作業時間が短縮されます。
2. Highlight Matching Tag


・Highlight Matching Tagは、タグを視覚的に見やすくします。
・タグを選択すると、開始と終了タグにアンダーラインが引かれます。
→Highlight Matching Tagを入れることで、ミスが減り、作業効率も上がります。
3. Prettier – Code formatter

・Prettierは、ソースコードを自動で綺麗に整形してくれます。
・設定で、保存時に毎回自動でソースコードを整えるようにようにしておきましょう
→Prettierを入れることで、自分で整形する時間が減ります。さらにコードの品質も上がります。
重要プラグイン 5選
1. Python

・これが無ければ始まりません。
→この拡張機能を入れて、VSCodeでPythonを使えるようにしておきましょう。
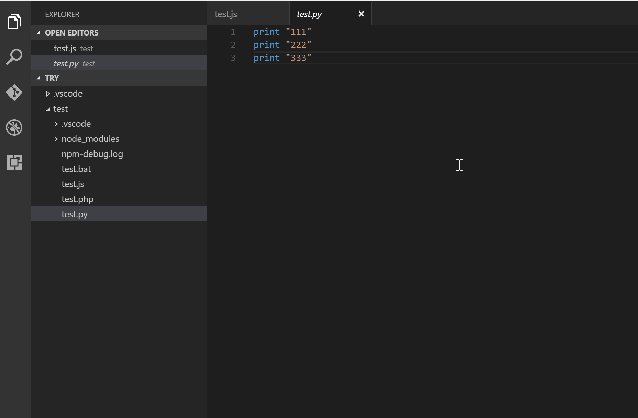
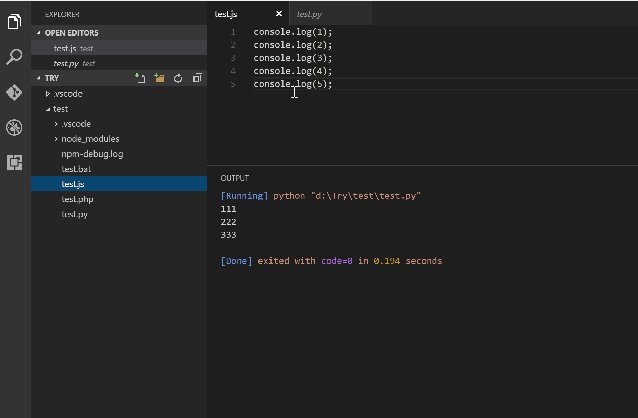
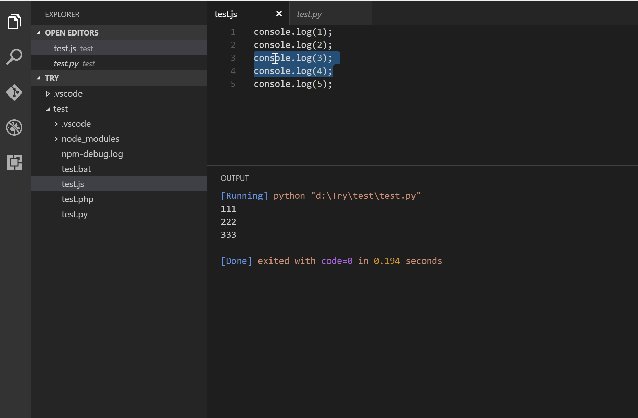
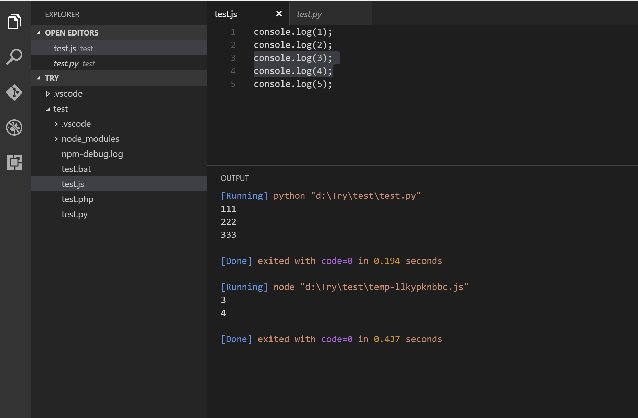
2. Code Runner


・Code Runnerを入れると、VisualStudioCode上で、いつでも簡単にコードを走らせるようになります。
・デバッグに非常に便利で、毎回別ウィンドウでコンソール(ターミナル)を開く必要が無くなります。
→Code Runnerを入れることで、簡単なテストや実行確認を行うことができるようになります。
3. Python Test Explorer for Visual Studio Code


・Python Test Explorerを入れると、pythonテストコードを使ったテストをサポートしてくれます。
・テストコードとは単体テスト(ユニットテスト)専用の、関数やクラスの引数を自在に設定できるコードです。
→Python Test Explorerを入れることで、効率的にテストを実施できるようになります。
4. Python Preview



・Python Previewを入れると、変数や配列の中身などを、視覚的に簡単に確認できるようになります。
・別ウィンドウでかなり詳細に確認できるので、バグの原因も簡単に突き止められるようになります。
→Python Previewを入れることで、デバッグの精度が非常に上がります。
5. Todo Tree


・Todo Treeを入れると、エクスプローラーに”TODOS”が追加されます。
・”TODOS”には全てのTODOコメントが抽出されています。
→Todo Treeを入れることで、作業のやり残しを完全に防ぐことができます。
言語系プラグイン 1選
1. Japanese Language Pack for Visual Studio Code

・Japanese Language Packを入れると、英語表記だったVSCodeが日本語化します。
・日本語の方がやりやすい方におすすめです。
以上、VSCodeをPython超特化型にする、最高の拡張機能20選まとめでした。
準備が整ったら、次は実際に開発を進めていきましょう。
おすすめ書籍
ゆるプロ日記がおすすめする、Pythonを学習するのにおすすめの書籍です!
VScode関連記事
VSCode公式

大阪のエンジニアが書いているブログ。








コメント
[…] VSCode を Python 超特化型にする最高の拡張機能 20選まとめ | ゆるプロ日記 […]