この記事の最終更新日: 2023年4月22日

In this article, we will discuss Python, which is used for AI, machine learning, and web system development. We will introduce 20 essential plugins for development and plugins that significantly improve work efficiency. If there are plugins you haven’t used yet, they are definitely worth trying. Please install them in your own VSCode and customize it to your liking.
7 extensions for Visual

1. indent-rainbow


- By adding indent-rainbow, indents are color-coded by hierarchy.
- In Python, even a slight misalignment due to extra spaces can cause errors. → With indent-rainbow, indents become visually easier to see, preventing mistakes.
2. Material Icon Theme



- By adding the Material Icon Theme, the icons of plain files and folders will change.
- VSCode’s default icons are bland and can be difficult to distinguish. → With the Material Icon Theme, files and folders become easier to identify.
3. Better Comments


- By adding Better Comments, you can color-code comments based on importance and type.
- The color can be specified by a symbol or a string immediately after the comment. → With Better Comments, managing and identifying comments becomes easier.
5. Trailing Spaces


By adding Trailing Spaces, extra spaces at the end of the code are displayed in red, helping to keep the source clean.
6. GitHub Theme


- By adding the GitHub Theme, you can change the overall theme of VSCode.
- This theme uses the popular official GitHub color scheme and has a well-regarded palette. → This theme is recommended along with the Night Owl theme that we’ll introduce next. Use the one you like best.
7. Night owl


- By adding Night Owl, you can change the overall theme of VSCode.
- This theme is designed to be gentle on the eyes, making it a recommended choice for long hours of work without eye strain. → Compare this with the GitHub Theme mentioned above and use the one you prefer.
1 extension for format

1. Python Indent




- By adding Python Indent, the accuracy of Python indents improves significantly.
- For example, when entering arguments separated by commas, it automatically adds clean indents. → With Python Indent, the time spent formatting indents is reduced, increasing work efficiency.
3 extensions for auto fill in

1. GitHub Copilot



・By adding GitHub Copilot, it automatically generates code based on the code and comments you’ve written so far.
・It utilizes GPT, and since it is most compatible with Python, it generates incredibly accurate suggestions. → By using GitHub Copilot’s code generation feature, you can increase work efficiency.
There is a free trial available, but it is primarily a paid service. Make sure to check the cancellation method before using it.
2. Python Docstring Generator


・By adding Docstring Generator, it automatically creates comment formats for functions and classes. → You can efficiently write high-quality source code with comments for classes and functions.
3. Pylance

- Pylance is the latest Python language server, released by Microsoft in the summer of 2020.
- By setting python.analysis.typeCheckingMode to basic or strict in the settings, you can use type checking. → By adding Pylance, type checking and library support are significantly upgraded.
3 extensions for other programming language

1. Auto Rename Tag


- Auto Rename Tag makes it easier to change tags in html, xml, php, and javascript.
- The modification of the opening and closing tags is synchronized, making changes easier. → By adding Auto Rename Tag, you can shorten the work time.
2. Highlight Matching Tag


- Highlight Matching Tag makes tags visually easier to see.
- When you select a tag, underlines are drawn on the opening and closing tags. → By adding Highlight Matching Tag, you can reduce mistakes and increase work efficiency.
3. Prettier – Code formatter

- Prettier automatically formats your source code neatly.
- In the settings, make sure to set it to automatically format your source code every time you save.
Supported languages JavaScript · TypeScript · Flow · JSX · JSON CSS · SCSS · Less HTML · Vue · Angular GraphQL · Markdown · YAML
→ By adding Prettier, you can reduce the time spent formatting code yourself and improve code quality.
5 core extensions
1. Python

You can’t get started without this. → Add this extension and make Python usable in VSCode.
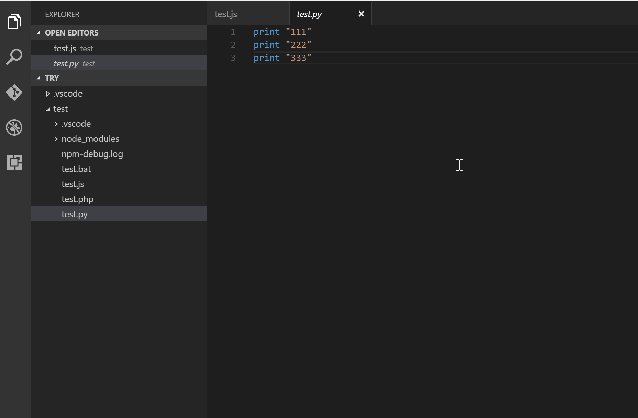
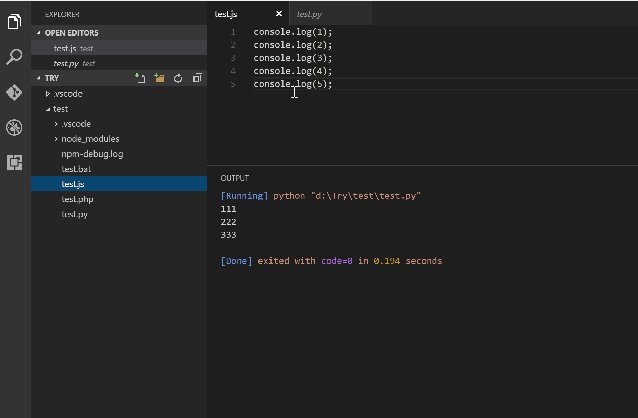
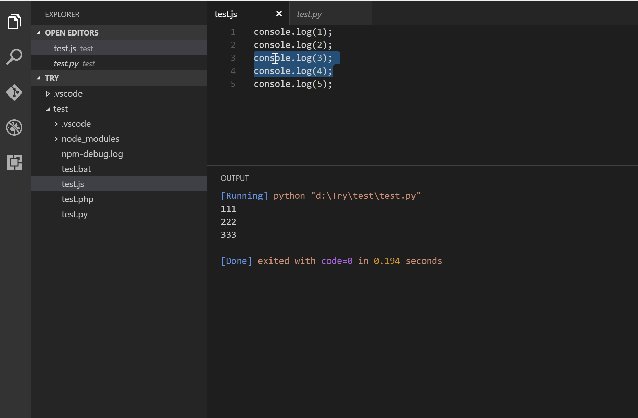
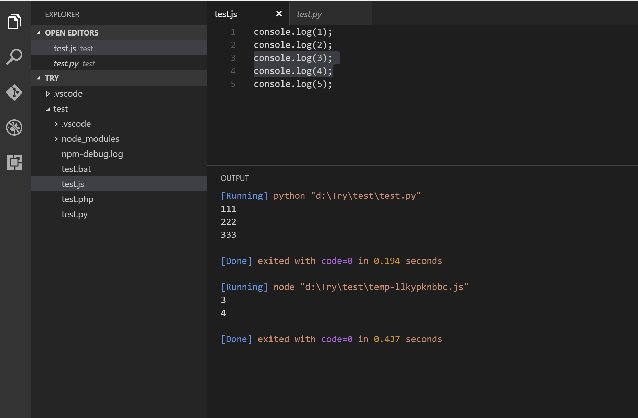
2. Code Runner


It is very convenient for debugging, and you no longer need to open a separate console (terminal) window every time. → By adding Code Runner, you can easily perform simple tests and execution checks.
3. Python Test Explorer for Visual Studio Code


- By adding Python Test Explorer, it supports testing with Python test code.
- Test code is code dedicated to unit testing, which allows you to freely set function and class arguments. → By adding Python Test Explorer, you can efficiently conduct tests.
4. Python Preview



- By adding Python Preview, you can easily visually check the contents of variables and arrays.
- You can check quite detailed information in a separate window, making it easier to identify the cause of bugs. → By adding Python Preview, the accuracy of debugging increases significantly.
5. Todo Tree


All TODO comments are extracted in “TODOS.” → By adding Todo Tree, you can completely prevent any unfinished work.

大阪のエンジニアが書いているブログ。




コメント